
This course is for building Laravel WebSockets and Vue 3 real-time chat applications. We will go step by step in 5 sessions.
We will build 2 separate applications the backend and the frontend, and connect them via RESTful API and WebSockets.
This an advanced course. But I did my best to keep it simple and cover every important piece of code with an explanation.
The features of the application
- An authentication system that includes registration and login.
- Real-time chat using WebSockets technology.
- Saving and retrieving chat messages.
- Only Chat participants can see the messages for privacy.
- RESTful API Backend that can be connected with any frontend web, mobile, or Desktop.
What will you learn?
- Creating a fully RESTful API Backend with maximum security.
- Using Laravel Sanctum.
- Validating and securing API requests.
- Authenticating users and generating access tokens.
- Creating database tables with relationships.
- Saving and retrieving data from the database.
- Using WebSocket with validation and authentication.
- Real-time notifications with Laravel WebSockets
- Using Laravel Echo with Vue.js.
- Check the user status if they are on the same chat (online or offline).
- Frontend Middleware and authentications.
- Using web storage and Vuex.
- Creating app Layout with Vue-router.
- Installing and using Bootstrap 5 and Bootstrap Icons
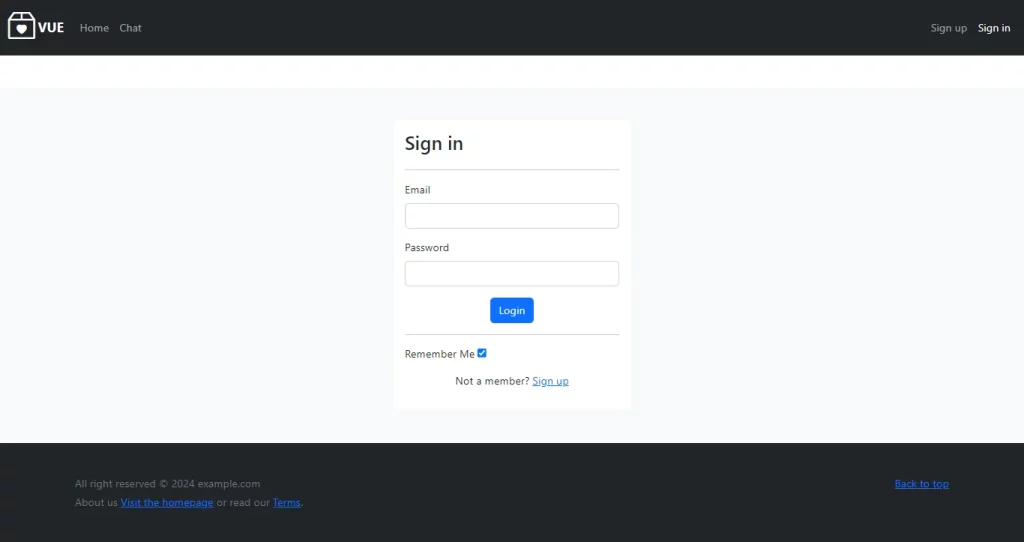
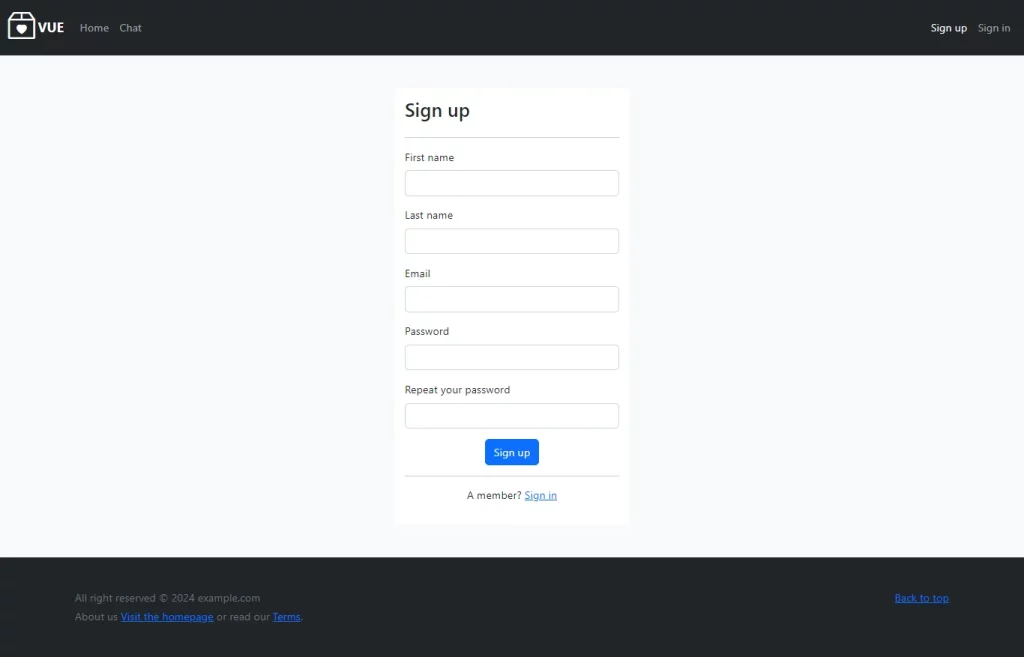
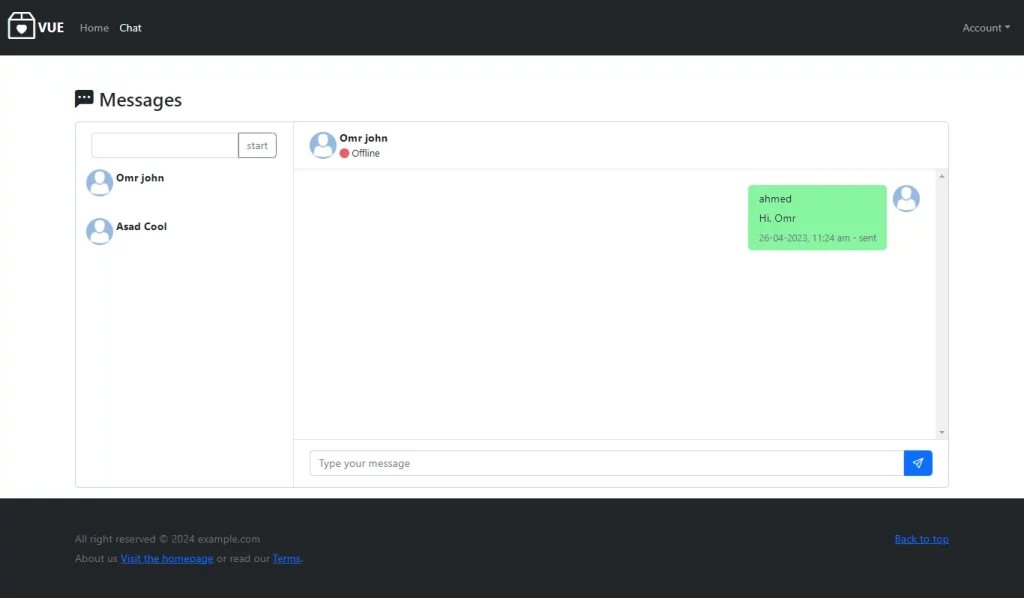
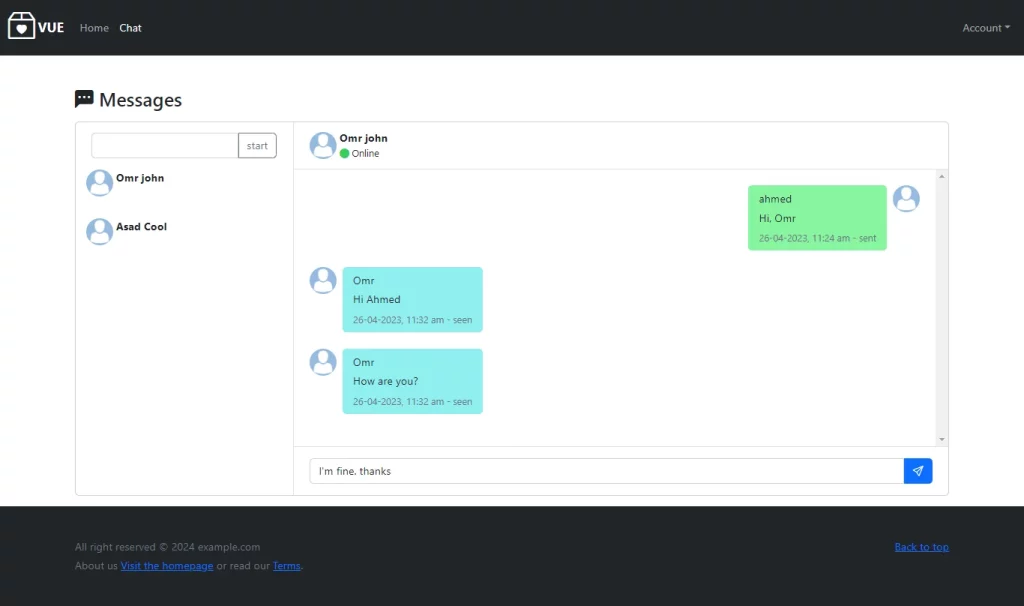
App Previews
This a gallery of what we will code in the next tutorials.





Course Content
Let’s get started with the first tutorial Laravel Login And Register RESTful API | Chat app 01
